// Dette innlegget er først skrevet og publisert på aplia.no.
På nettet i dag finnes det et hav av skrifttyper å velge mellom, og det kan være komplisert å navigere seg rundt i den store verdenen av tykke, tynne, skjeve, rette, brede og smale bokstaver, om man ikke vet litt om de forskjellige først. Hvordan kjennetegnes de ulike skrifttypene? Hva slags muligheter har man med de?
Først og fremst må vi få på plass forskjellen mellom en skrifttype og en font, originalt sett. Skrifttype er utseende på et sett med bokstaver og tegn. Det spiller ingen rolle om en skrifttype er i kursiv, om den er fet eller hvilken størrelse den er i. Originalt var font definert med én skriftfamilie, én skriftstørrelse og ett bestemt snitt, men begrepet har blitt utvannet. I dag anser de fleste skrifttype og font for å være det samme, men det kan likevel være greit å kunne forskjellen på disse.
Skriftgruppe
De forskjellige skrifttypene kan grupperes i ulike skriftgrupper, der deres spesielle kjennetegn gjør det enkelt å definere hvor de hører hjemme. Når du kan skille ut hvilken skriftgruppe en skrifttype hører hjemme i, er det også enklere å filtrere ut hva slags skrifttyper du ikke ønsker når du skal velge deg en skrifttype.
En annen viktig grunn til å kunne kjenne igjen skriftgruppen til en skrifttype, er at du kan definere den når du setter “font-family” i css-kode. Da kan nettleseren falle tilbake på skriftgruppen dersom den ikke finner skrifttypen du har definert.
Serif / antikva
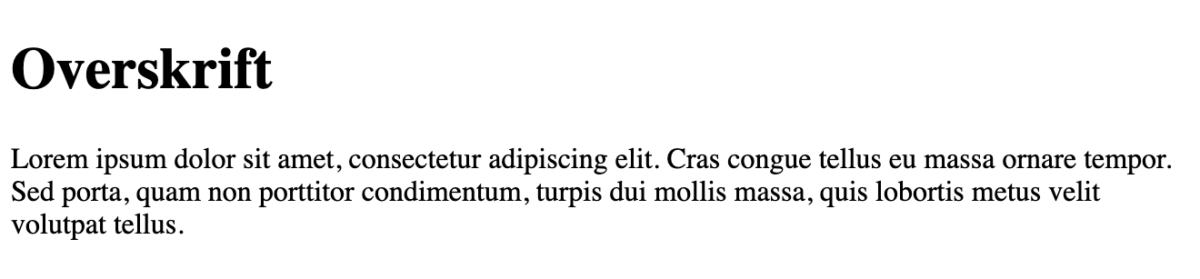
De to vanligste skriftgruppene er “serif” og “sans-serif”, eller “antikva” og “grotest” på norsk fra gammelt av. Det som skiller ut serif-skrifter er at de har små “seriffer” på bokstavene. Det er små, tynne streker som avslutter stammen av hver bokstav. Ofte er det også ulik tykkelse på de forskjellige delene av bokstaven. Denne skrifttypen stammer fra tiden man brukte bredpenn.
Et eksempel på serif-skrift er “Times New Roman”.
Sans-serif / grotesk
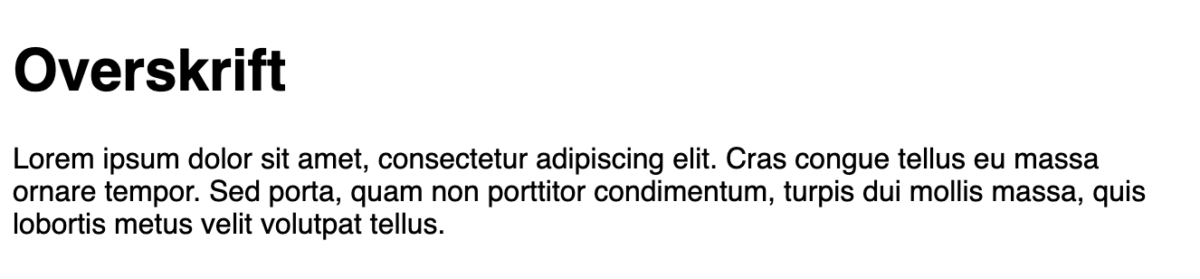
Sans-serif, eller groteske, skrifter er skrifttyper uten seriffer. Et annet kjennetegn er at de som regel er like tykke over hele bokstavstammen. Sans-seriff er den skriftgruppen som er mest lesbar i liten skrift på web.
Eksempler på groteske skrifttyper er “Arial”, “Helvetica” og “Verdana”.
Monospace
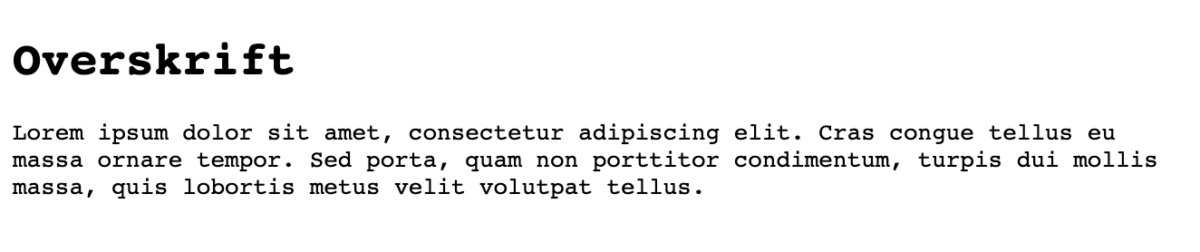
I monospace-skrifttyper tar hver bokstav opp like stor bredde. Til sammenligning er det motsatt fra proporsjonale skrifttyper, der hver bokstav kun tar opp den bredden den faktisk trenger. Monospace-skrifttyper blir brukt på skrivemaskiner og ofte i kode på datamaskiner.
Eksempler på monospace-skrifttyper er “courier” og “consolas”.
Fantasy / fantasiskrift
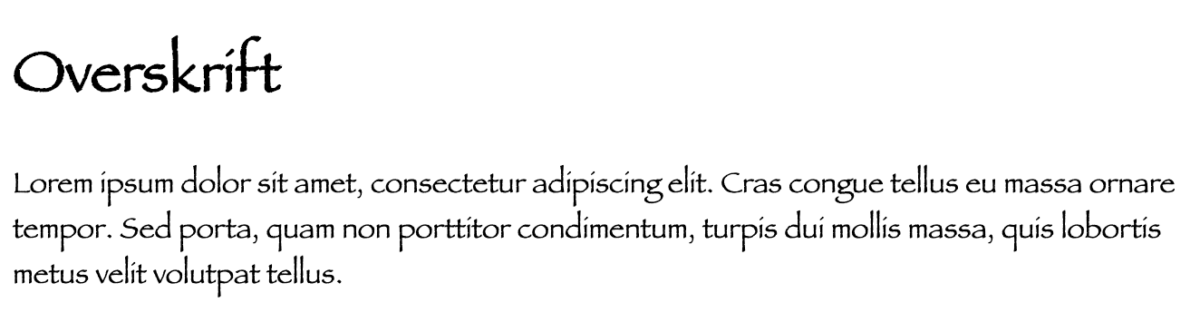
Fantasty-skrifttyper er dekorative skrifttyper som gjerne har litt lekne bokstaver.
Et eksempel på en fantasiskrift er “Papyrus”.
Cursive / skrivefont
Kjennetegnet på cursive-skrifttyper er at bokstavene enten henger sammen, eller at de har andre kursive egenskaper, uten at skriften er satt til å være italic. Resultatet ser gjerne ut som en form for håndskrift.
Eksempler på cursive-skrifttyper er “Brush Script MT” og “Brush Script Std”.
Andre skriftfamilier
Dekorative fonter, egyptienne og gotiske fonter er eksempler på skriftgrupper som ikke ligger standard i nettlesere, men som du likevel ofte kan filtrere på i skrifttypevelgere.
Skriftutseende
Skriftstil
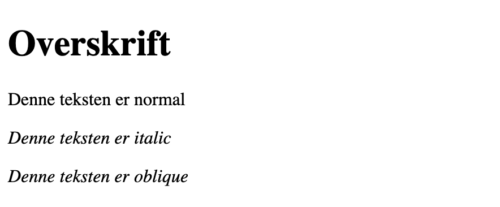
Med font-style i css kan du redigere de ulike skrifttypene til å se ut slik du ønsker i ulike kontekster. Valgene du har er:
- Normal – Gjør at teksten ser ut som vanlig
- Italic – Skråstiller teksten (setter den til kursiv)
- Oblique – Gjør at teksten “lener seg”. Det er få skrifttyper som støtter “oblique”, og vil derfor som regel kun stile de likt som hvis du velger “italic”.
Skrifttykkelse
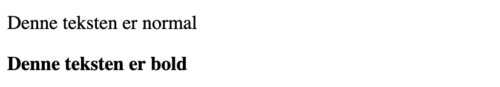
Med font-weight i css kan du definere hvor tykke bokstavene skal være. Dette kan enten gjøres med tallverdier mellom 100 og 900, der 400 er normalvekt, eller du kan bruke andre forhåndsdefinerte valg. De vanligste valgene er:
- Normal
- Bold
Men dersom skrifttypen støtter det, finnes det andre verdier som thin, extra-light, light, medium, semi-bold, extra-bold og black.
Nå har du fått en innføring i hva som skiller de ulike skrifttypene, men du vet kanskje fortsatt ikke hva du burde velge? Det vil du få svar på i en senere artikkel om bruk av typografi på web.