Nå er vi straks ferdige med bloggdesignet vårt! Det eneste som gjenstår er footeren som er bunnen av siden. Det som typisk ligger i en footer varierer litt. Noen ganger er det kun en tekstlinje der det står hvem som har laget nettsiden, mens andre ganger står det i tillegg litt kontaktinformasjon, logo og lignende.
Så denne leksjonen blir veldig kort og enkel. Og jeg beklager at det blir en så kjedelig leksjon som siste leksjon.
Footer
Vi begynner rett på og legger inn dette i <footer>-seksjonen:
<footer>
<p>© 2018 FrkFrontend all rights reserved</p>
<p>Kontaktinformasjon: <a href="mailto:[email protected]">[email protected]</a>.</p>
</footer>
Dette er bare et enkelt eksempel på hva en footer kan inneholde. Først har jeg laget en copyright-setning, som sier at jeg har laget designet og at det man ikke kan kopiere hele uten tillatelse. En slik setning burde inneholde:
1. Et copyright-symbol (du finner det ved å google “copyright icon”)
2. Året designet/hjemmesiden ble laget
3. Hvem som har utviklet designet/hjemmesiden
4. En rettighetserklæring
Enkelte nettsider har evigvarende scrolling, og velger derfor alternative plasser å ha footeren sin. Facebook har for eksempel gjort det slik:
I tillegg til copyright-setningen har jeg en linje for kontaktinformasjon, der jeg legger til link til epostadressen min.
Styling
Jeg har jo hittil hatt et veldig enkelt og stilrent design, og det planlegger jeg å fortsette med. Det er viktig at alle elementene på nettsiden henger sammen og matcher hverandre. Derfor valgte jeg å beholde den hvite bakgrunnsfargen, og la bare til dette:
footer {
padding: 14px;
font-size: 12px;
text-align: center;
}
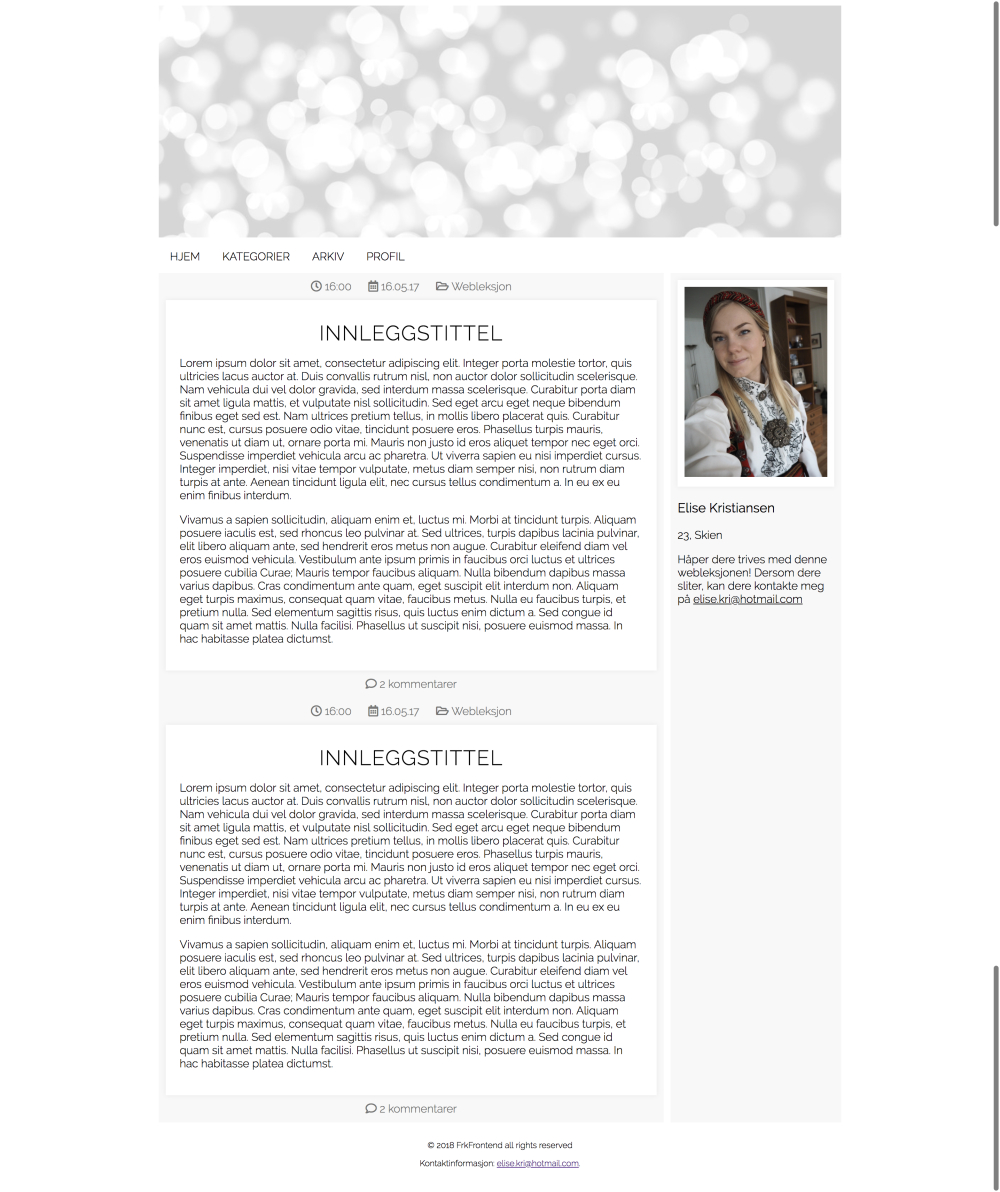
Paddingen er den samme som er brukt i headeren. Jeg har valgt å gjøre skriften litt mindre og sentrere den. Resultatet av bloggdesignet blir slik:
Jeg har lagt til en til artikkel for å illustrere hvordan det vil se ut med to.
Nå kan det hende det blir litt opphold i webleksjonene, til jeg får planlagt litt videre. Men da kommer jeg sterkere tilbake neste gang!
De andre leksjonene finnes her:













håper du får en super dag! 😀
Maiken Johnsen: Tusen takk, du og <3 😀
Denne her begynner vel å bli litt gammel og forslitt etterhvert, men la gå, det kan jo tenkes at det fortsatt er noen som 1) er nerdete nok til å forstå den, og 2) på en eller annen mirakuløs måte ikke har sett/hørt den før:
https://xkcd.com/327/
Den er kanskje en gammel slager, men den er morsom!