Dersom du ikke har fått med deg leksjon 1 av dette kurset kan du finne den her.
Forrige uke gikk jeg gjennom litt grunnleggende tags og oppsett av et HTML-dokument. Nå tenkte jeg at vi skulle fortsette der vi slapp, og legge på litt styling! Vi bruker fortsatt denne siden for å skrive koden og se hvordan det blir. Trykker du på linken jeg la inn nå, ser du at det er en til fane som er åpnet. Den har tittelen CSS. CSS beskriver hvordan HTML-koden skal bli fremstilt. Å lære seg CSS er veldig nyttig for å kunne gjøre endringer på bloggen din!
Dersom du har mistet koden fra forrige leksjon, så kopier og lim inn det her:
<html>
<head>
<meta charset=”utf-8″>
<meta name=”viewport” content=”width=device-width”>
<title>JS Bin</title>
<link href=”https://fonts.googleapis.com/css?family=Raleway:200,300,400,500,600″ rel=”stylesheet”></head>
<body>
<h1>Dette er en overskrift</h1>
<h2>Dette er en mindre overskrift</h2>
<h3>Dette er en liten overskrift</h3>
<p>Dette er en paragraf</p>
<a href=”http://frkfrontend.blogg.no”>Dette er linken til bloggen min</a>
<p>Dette er en lenger tekst som inneholder <strong>tykk tekst</strong> og <i>kursiv</i> tekst.</p>
</body>
</html>
Introduksjon til CSS
Mens HTML er språket som beskriver innholdet på siden, er det CSS som beskriver hvordan det skal se ut. Det er veldig enkelt sammensatt:
Du styler <body> med body {}. Altså dersom du skriver
background-color: white;
}
vil bakgrunnsfargen på siden din bli hvit! Prøv selv! Kopier teksten og lim inn i CSS-fanen. Som jeg skrev i forrige innlegg, er body “kroppen” til nettsiden. Derfor blir hele siden påvirket av det du legger inn i body { }. Det er viktig å avslutte hver linje med ; for å ikke få feilmelding. Du kan legge inn så mange linjer med styling du vil mellom { }, så lenge du skiller dem med ;.
Nå skal vi legge til skrifttype, for den standard skrifttypen er litt kjedelig. En veldig fin en er Raleway, men den er litt komplisert å legge til. Den er ikke standard i nettleseren, så den må importeres. Legg først inn font-family i CSS slik:
background-color: white;
font-family: Raleway,sans-serif;
}
I tillegg til dette trenger du å legge til importering av skriften i HTML-koden din. Gå inn i HTML-fanen og skriv inn <link href=”https://fonts.googleapis.com/css?family=Raleway:200,300,400,500,600″ rel=”stylesheet”> slik:
<html>
<head>
<meta charset=”utf-8″>
<meta name=”viewport” content=”width=device-width”>
<title>JS Bin</title>
<link href=”https://fonts.googleapis.com/css?family=Raleway:200,300,400,500,600″ rel=”stylesheet”>
</head>
<body>
<h1>Dette er en overskrift</h1>
<h2>Dette er en mindre overskrift</h2>
<h3>Dette er en liten overskrift</h3>
<p>Dette er en paragraf</p>
<a href=”http://frkfrontend.blogg.no”>Dette er linken til bloggen min</a>
<p>Dette er en lenger tekst som inneholder <strong>tykk tekst</strong> og <i>kursiv</i> tekst.</p>
</body>
</html>
link-tagen definerer en link mellom et dokument og en ekstern ressurs. Her er den eksterne ressursen hentet fra Googles apier. rel=”stylesheet” forteller at den er et stylesheet, altså et CSS-ark.
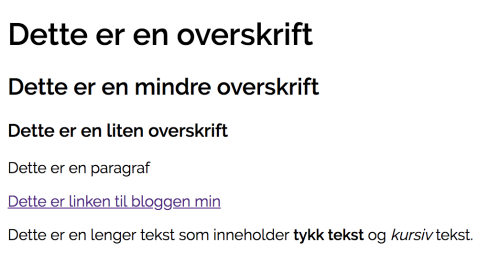
Har du gjort riktig nå skal resultatet se slik ut:
Så nå kan vi begynne å gjøre overskriften ordentlig fin! Som jeg gikk gjennom i forrige leksjon er den største overskriften en h1-tag. Kopier og lim inn dette i CSS-arket ditt:
color: #555;
font-weight: 200;
font-size: 40px;
text-transform: uppercase;
letter-spacing: 2px;
}
- “color” er skriftfargen og her setter jeg den til fargen #555. Det er en mørk grå farge. Du kan også i starten skrive “gray”, men da får du ikke nøyaktig den nyansen du vil ha.
- “font-weight” definerer vekta på skriften. Det vil si hvor tynn eller tykk skriften skal være. Standard tykkelse er 400, så når jeg setter 200 vil skriften bli veldig tynn. Når du bruker fet skrift i blogginnlegg eller i et skriveprogram (bold), tilsvarer det som oftest font-weight: 600.
- “font-size” forteller hvor stor skriften skal være. 40px tilsvarer det samme som om du skulle valgt 40 i skriftstørrelse på et skriveprogram.
- “text-transform” kan brukes til å endre på om bokstavene skal være store eller små. Her har jeg satt at bokstavene alltid automatisk skal gjøres store med uppercase. Noen bloggere har dette, og noen har at alle bokstavene automatisk skal være små. Da bruker man lowercase.
- “letter-spacing” setter luft mellom hver bokstav i overskriften. Her har jeg satt 2 px mellom hver av bokstavene.
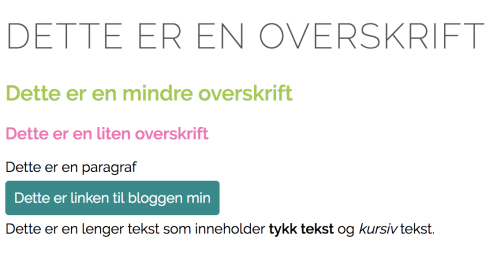
Personlig syns jeg denne overskriften er veldig kul og kan brukes som tittel på blogginnlegg for eksempel.
Etter styling av h1 legger vi bare på litt farger på h2 og h3, slik:
h2 {
color: yellowgreen;
}
h3 {
color: hotpink;
}
Nå skal vi prøve å gjøre linken om til en knapp, for akkurat nå er den jo litt kjedelig. Linken er en a-tag, så da legger vi inn denne koden:
background-color: DarkCyan;
color: white;
text-decoration: none;
padding: 10px;
border-radius: 4px;
}
- Igjen bruker vi background-color for å sette bakgrunnsfargen til knappen.
- “color: white” gjør skriftfargen hvit
- Så kommer det en litt mer komplisert igjen. Som standard legger nettleseren på en understrek under alle a-tager (altså alle linker). Til vanlig er gjerne dette ønskelig for å tydeliggjøre at det er en link, men i en knapp vil vi ikke ha understreken der. Da legger vi på text-decoration: none; for å fjerne “dekorasjon”.
- Jeg skal ha et helt eget kurs som inneholder padding men kort fortalt er det luften mellom skriften og rammen(borderen) til a-tagen. Her gjør den at knappen blir større.
- Selv om vi ikke har lagt ramme på et element vil den alltid ha en form for ramme likevel. Og denne kan vi justere på slik som her. Det “border-radius” gjør er å runde av hjørnene på knappen, slik at den blir rundere.
Resultatet av alt vi har lagt inn nå blir slik:
Til sammenligning var det slik det så ut forrige uke:
Prøv deg fram mer farger for eksempel herfra og test ut bakgrunner og skriftfarger. Øk størrelser på ting, mer og mindre border-radius, legg til og fjern stylinger. Test og prøv, øvelse gjør mester!
I neste leksjon skal vi gå vekk fra det enkle programmet vi bruker nå og begynne å lage nettsider i filstrukturen istedenfor! Så følg med!