I dag skal vi prate om fonter og skrifttyper! Det blir dessverre et veldig teoretisk innlegg, men jeg skal gå gjennom litt stylingmuligheter for skrift.
Enjoy!
Fonter og skrifttyper
Først av alt: Forskjellen på en font og en skrifttype er at skrifttype er den overordnede typen skrift. En font er spesifikt hvilken skrifttype, skriftstørrelse og skrifttykkelse.
Font-family
Når du bruker et worddokument må du velge deg ut ulike skifttyper, som Times New Roman, Arial, Comic Sans, Calibri og andre skrifttyper. Det samme må du når du lager en hjemmeside. Du velger skrifttype ved å sette det på en tag. Vil du at hele nettsiden skal ha skrifttype “Arial”, legger du det inn slik:
body {
font-family: “Arial”;
}
I tillegg kan du legge til en skrift-familie, som en slags “fallback”. Altså dersom nettleseren ikke finner noen ‘Arial’-skrifttype, så kan den vite hva slags type skrifttypen skal være av. De forskjellige skriftfamiliene er:
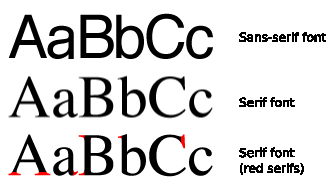
- Serif: Serif-skrifter har små fnutter på endene av bokstavene. Eksempler er Times New Roman og Georgia.
- Sans-Serif: Sans-serif-skrifter har ikke disse fnuttene som serif-skriftene har. “Sans” betyr “Uten”. Eksempler er Arial
og Verdana. - Monoscape: Denne familien brukes ikke like mye som de to andre overstående. Men de brukes på skrifttyper der alle bokstavene skal være like brede. Eksempel er Courier New.
Du setter skriftfamilien bare på rekke etter skrifttypen, så du starter med den skrifttypen du helst vil bruke, for så å legge til skriftfamilien. Da finner nettleseren en lignende skrift. Skriv det slik:
font-family: “Arial”, sans-serif;
}
Font-style
Font-style settes mest for å sette tekst til italic (kursiv). Vanligvis vil man ikke sette all teksten i kursiv, så da er det lurt å lage klasser på paragrafene man ønsker skal være kursiv. Altså skal det se slik ut i HTML-koden:
Dette er test-tekst
</p>
Da styler du det slikt med det slik med font-style. Legg merke til at jeg setter p og italic med en . mellom seg. Det betyr at jeg vil style tag’en med class=italic:
font-style: italic;
}
Resultatet blir slik:
Dette er en test-tekst
Font-size
For å kunne endre tekst-størrelse på skriften din, må du bruke font-size, altså skriftstørrelse. Dette setter du på blant annet paragrafer (<p>) og headere (<h1>-<h6>).
Det er to mye brukte måter å sette skriftstørrelse på. Man kan bruke en statisk størrelse og dynamisk. Når størrelsen er statisk forandrer den ikke seg ikke når brukeren bruker tekstverktøyer som skal forstørre teksten (for svaksynte blant annet). Dette gjør dynamiske størrelser. I dette kurset har jeg brukt statisk størrelse (px), fordi dette brukes på alle andre elementer, men framover skal vi begynne å bruke dynamiske (em).
Da må man gjøre litt matte for å gjøre px om til em. 1 em = 16px. Altså: Dersom du skal gjøre 40 px om til em blir det
40px/16 = 2.5 em.
Du setter størrelsene slik:
font-size: 2.5em;
}
p {
font-size: 1em;
}
Font-weight
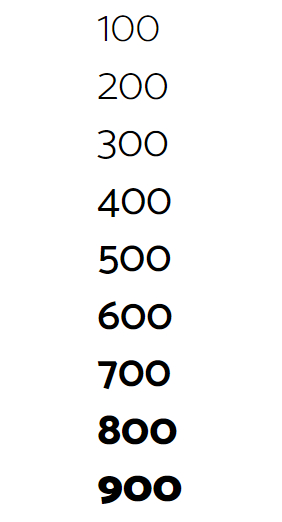
Det finnes mange ulike skrift-vekter. Vekter er hvor tykk teksten skal være. Den kan settes med både skrift og tall. Det beste er å bruke tall, for da får du flere alternativer å holde deg etter. Dersom du bruker klartekst, så er parameterne normal, bold, bolder og lighter. I tall strekker deg seg fra 100-900. Altså er det veldig mange flere muligheter når du bruker tall, så lenge skrifttypen tillater det.
400 vil tilsvare normal. Det er standard vekt, så lenge ikke annet er spesifisert. På mange overskrifter er det ofte standard at de er satt til bold.
700 vil da tilsvare bold. Dette er standard for vanlig tykk tekst. Du kan få enda tykkere tekst ved å bruke et høyere tall, om skrifttypen tillater det, for eksempel 800 og 900. Dersom du ikke vil ha fult så tykk tekst, men fortsatt noe som er tykkere enn normalen, kan du bruke 500 eller 600.
Alt under 400 vil være “light”-skrifter. Her er det vanlig å stoppe på 300, men jeg har faktisk flere steder på bloggen min gått helt ned til 200.
Du setter font-weight slik:
font-weight: 400;
}
Text-decoration
Text-decoration kan sette eller fjerne tekst-dekorasjon. De ulike parameterne er underline, overline, line-through, none og du kan også sette “underline overline” for å få begge deler på samme. Text-decoration brukes ofte for å fjerne understreken under a-tager (linker). Det gjøres slik:
text-decoration: none;
}
Text-align
Text-align settes for å bestemme hvor skriften kan “flyte”. Altså velger du left, center eller right. Det posisjonerer teksten til venstre, i sentrum eller til høyre. Det settes slik:
text-align: center;
}
Importere tekst
Jeg viste en gang hvordan man importere tekst, men nå skal jeg gå litt mer grunnleggende gjennom det. Nettleseren har nemlig ikke alle verdens skrifttyper innebygd. Du kan for eksempel bruke gratis skrifttyper fra Google Fonts slik:
1. Gå inn på https://fonts.google.com
2. Finn en tekst du liker
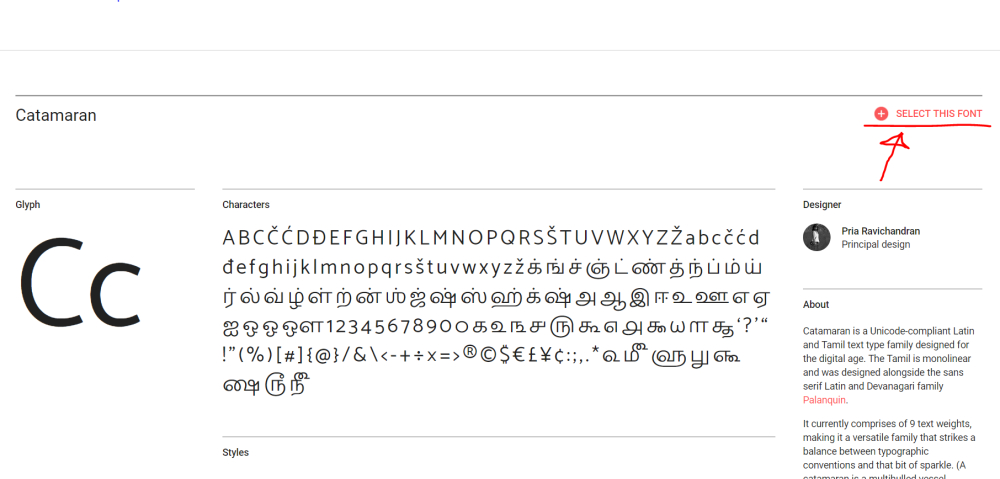
3. Trykk på “Select this font”
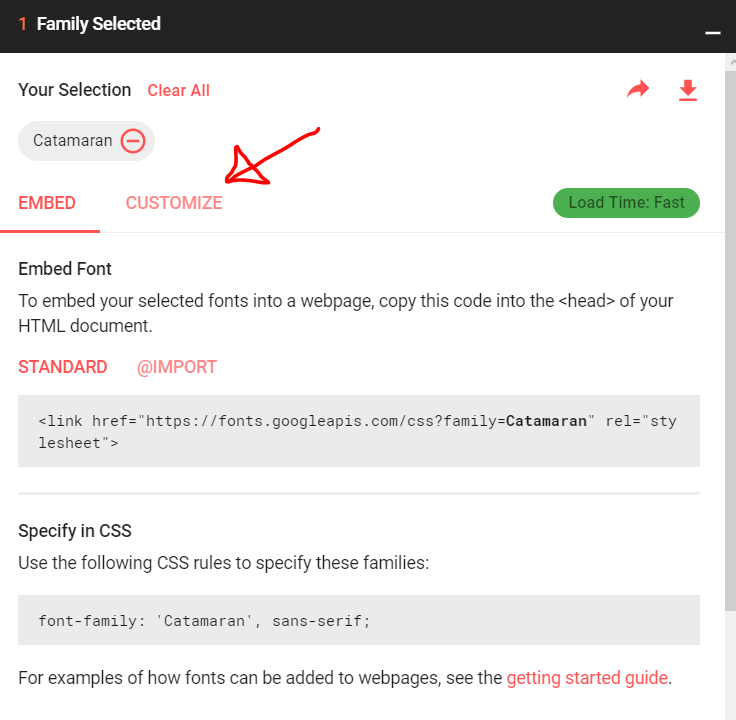
4. Trykk på den svarte baren nederst der det står “Family selected”, slik at dette dukker opp:
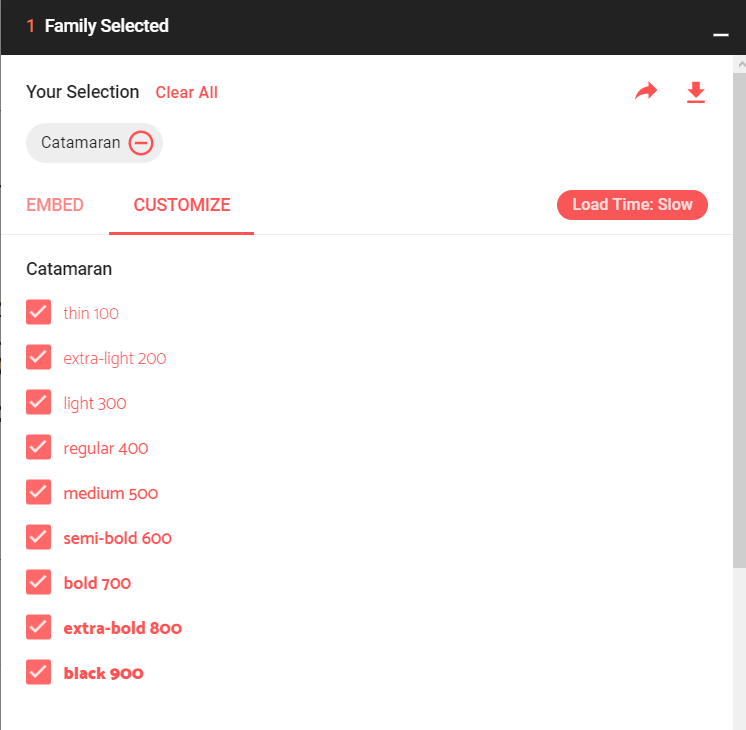
5. Trykk på “Customize”
6. Velg de vektene du ønsker å importere. Prøv å holde deg til bare noen få vekter, for hvis ikke blir lastetiden til nettsiden din så treg. Det pleier å holde med normal, en av de tykkere og kanskje en tynn.
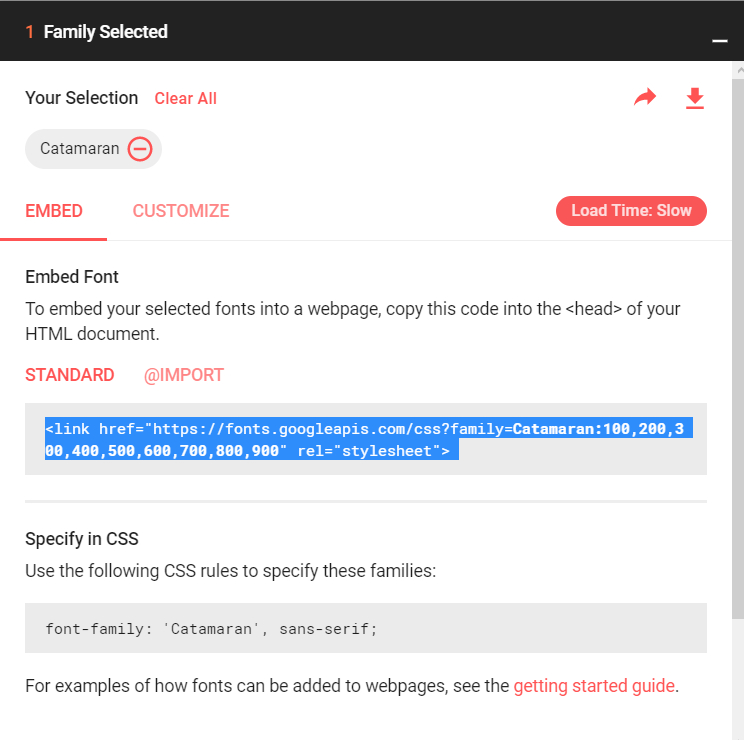
7. Trykk tilbake på “Embed”
8. Kopier lenken under “Standard”
9. Lim importlenken inn i <head> i HTML-koden din.
<title>Kodekurs</title>
<link rel=”stylesheet” type=”text/css” href=”style.css”>
<link href=”https://fonts.googleapis.com/css?family=Catamaran:100,200,300,400,500,600,700,800,900″ rel=”stylesheet”>
</head>
Håper dette var til hjelp for alle! Gled dere masse til neste kurs, så håper jeg så mange som mulig fortsatt henger på.

















Her var det mange geniale tips! 🙂
Victoria: Så bra du syns det! 🙂