Foreløpig har vi laget header og nav-bar på siden vi bygger opp, men før vi skal fortsette til neste punkt vil jeg gå gjennom noe som heter “flex”. Vi har gått gjennom display-attributtene inline, inline-block og block, men flex er noe relativt nytt som har kommet de siste årene.
Dersom du fortsatt bruker Internet Explorer 10 vil ikke flex fungere hos deg.
Flexbox
Man bruker flexbox for at elementer skal ligge i forhold til hverandre på en side. Man kan velge at de skal være like høye eller like lange, og mye annet. Jeg skal gå gjennom noen av de enkle funksjonene.
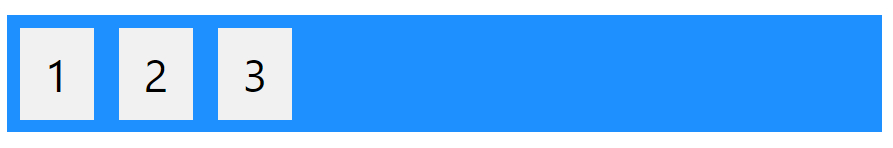
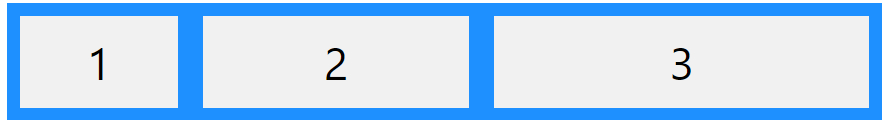
Her ser du en blå firkant med grå firkanter i seg.
Denne blå firkanten en en container. De grå firkantene er elementer (items).
Denne html-koden ser ca. slik ut:
<div class=”container”>
<div>1</div>
<div>2</div>
<div>3</div>
</div>
På containeren setter man dette i css’en:
.container {
display: flex;
}
Dette vil automatisk få elementene til å legge seg på rad etter hverandre. Det som da vil skje er at uansett hvor mye innhold en av divene har i seg, så vil alle elementene fortsatt ha lik høyde. Bredden vil variere ut i fra hva som er fastsatt, med mindre noe annet er avklart, men høyden vil alltid være det samme.
På bildet over har alle elementene padding, som gjør at det blir luft fra bokstaven og ut til kanten. I tillegg har dem margin, og dette gjør at det blir avstand mellom elementene.
Men dersom man ønsker at elementene skal ta ut full bredde til sammen kan man sette på dette:
.flex-container > div {
background-color: #f1f1f1;
text-align: center;
margin: 10px;
font-size: 30px;
padding: 20px;
width: 100%;
}
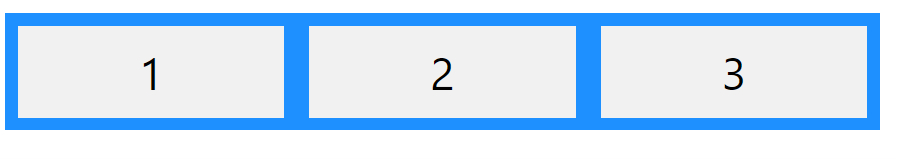
Det blir det seende ut slik:
Hvis vi legger litt klasser på de forskjellige elementene kan vi style hver av dem for seg. Vi legger på det her:
<div class=”flex-container”>
<div class=”en”>1</div>
<div class=”to”>2</div>
<div class=”tre”>3</div>
</div>
Deretter legger vi på dette i css’en:
.en {
flex: 1;
}
.to {
flex: 2;
}
.tre {
flex: 3;
}
Resultatet av dette blir slik:
Her må man begynne å gjøre litt matte. Dette er brøkregning. Setter man “flex: 1” vil størrelsen bli én del av det totale antallet sum med flex. Hvis alle tre elementene hadde hatt “flex: 1”, ville summen vært 3. Altså ville alle elementene tatt 1/3, og de ville vært like store.
Nå som en har størrelse 1, to har størrelse 2 og tre har størrelse 3 blir summen 6. Altså vil den første elementene ta 1/6 av den totale bredden. To vil ta 2/6 og tre vil ta 3/6.
Et til eksempel er der man bare har to elementer og der css-koden er:
.en {
flex: 1;
}
.to {
flex: 2;
}
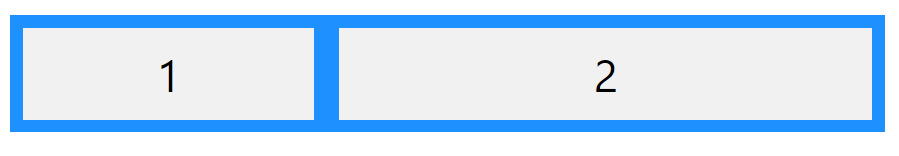
Da vil den totale bredden bli 3, og element nr. 1 vil derfor ta 1/3 og element nr. 2 vil ta 2/3, slik som her:
Som standard blir alle elementene lagt i en rad der de alltid vil være like høye. Dette skjer automatisk, men man kan også sette det manuelt med:
.flex-container {
display: flex;
flex-direction: row;
}
Det er også mulig å gjøre at elementene ligger oppå hverandre og forholder seg til hverandres bredde. Da vil de alltid være like brede, men høyden kan justeres, og da ligger de i en kolonne. Man setter det slik:
.flex-container {
display: flex;
flex-direction: column;
}
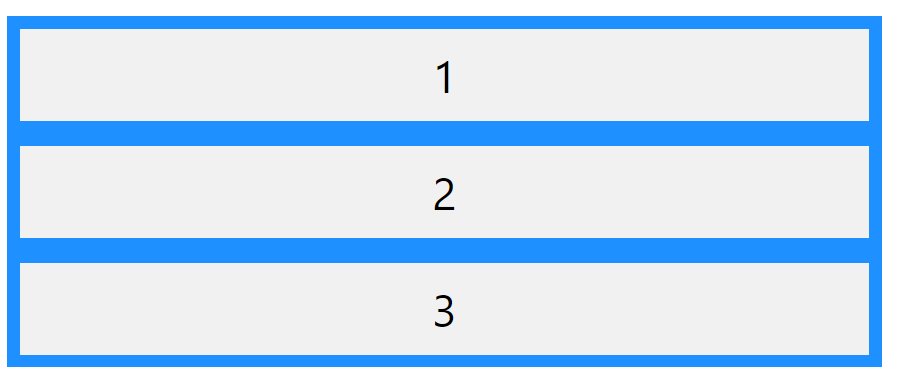
Og resultatet blir slik:
Håper dette var passe forståelig! For de som er veldig interessert er det mulig å lese mer om flexbox her.
Nå er vi i alle fall klare for å begynne på hoveddelen av siden vår neste uke! Håper mange fortsetter å følge med.















du er så flink! 🙂 jeg vet akkurat hvor jeg skal gå den dagen jeg vil lage egen hjemmeside og sitter helt fast hehe 🙂
Maiken Johnsen: Åå, for en koselig kommentar! Tusen takk <3